When looking at documentation about technical topics I like reading a lot more than a looking at a video. Especially when I’m dealing with reference information or how-tos about some technology. It’s a lot easier to just get back at written documentation or reference it from emails or blog posts. I can even copy and paste code if I need to.
On the other hand screencasts are useful when learning about something new. When I need to get an overview on some library and there’s a video for it, I immediately watch it. I did this with the awesome RailsCasts: watching the videos first and keeping the AsciiCast at hand for reference. For example: this vs that.
While a good formatted and highlighted code snippet is useful, Videos are more adapt than text when presenting dynamic information. One example is when showing what happens on a console when running commands. Another is when describing a particular interaction on a GUI.
Mixing text, code and tiny screencasts could be an effective way to write about a technical topic (I don’t know if this is a word but I call them “textcasts”)
Yesterday I was preparing this week’s message to the mailing list and I needed to describe what happens when commands from the heroku toolbelt are run. I didn’t want to make the message longer than needed by including long console logs, so I thought that this could be the perfect use case to try doing it!
I had just read on producthunt about LICEcap:
LICEcap can capture an area of your desktop and save it directly to .GIF (for viewing in web browsers, etc)
It’s a very small and unobtrusive app that let’s you select an area of the screen, records what happens on screen and saves the video as an animated gif. The gifs can be embedded in blog posts, emails, included in github comments, shared on a chat.
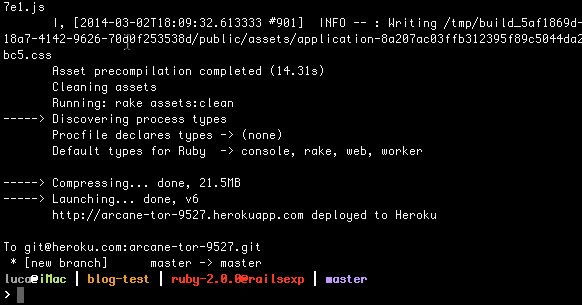
Here is an example:

We can even have the clicks visible in the video which can be very useful when explaining how to interact with a GUI.
The generated images can be modified if needed with any program that permits editing animated GIFs. This is useful because sometimes we want to show processes that may halt for a while like a bash script that waits for a remote server response. In these cases it’s better to adjust the timing in the recorded video to eliminate the wait, or to make it shorter.
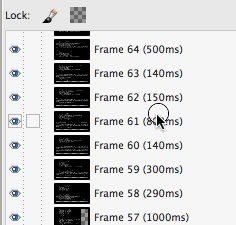
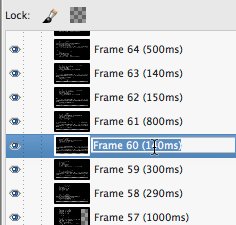
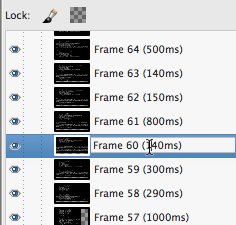
I’ve used gimp to modify the animated GIFs created with LICEcap, changing the timing of some of the frames that were too long:

Here is a preview of one of the GIFs I’ve prepared for the newsletter:

Interspersing animations with text blocks might help clarify some points, plus it’s super easy to make these screencasts and the results look nicer than plain images.